Custom Fields
Custom fields allow you to incorporate external data into your bookings. By connecting a fully customized form, you can supply data directly to Zaptime, enhancing the possibilities for various integrations. This feature also enables you to display the data directly within Zaptime itself.
INFO
When using built-in Booking Form no further action is required. Zaptime will handle it by itself.
Connect external Form Data to Zaptime:
This setting assumes you have externalBooking set to true in other words, you are not using the built-in Booking form.
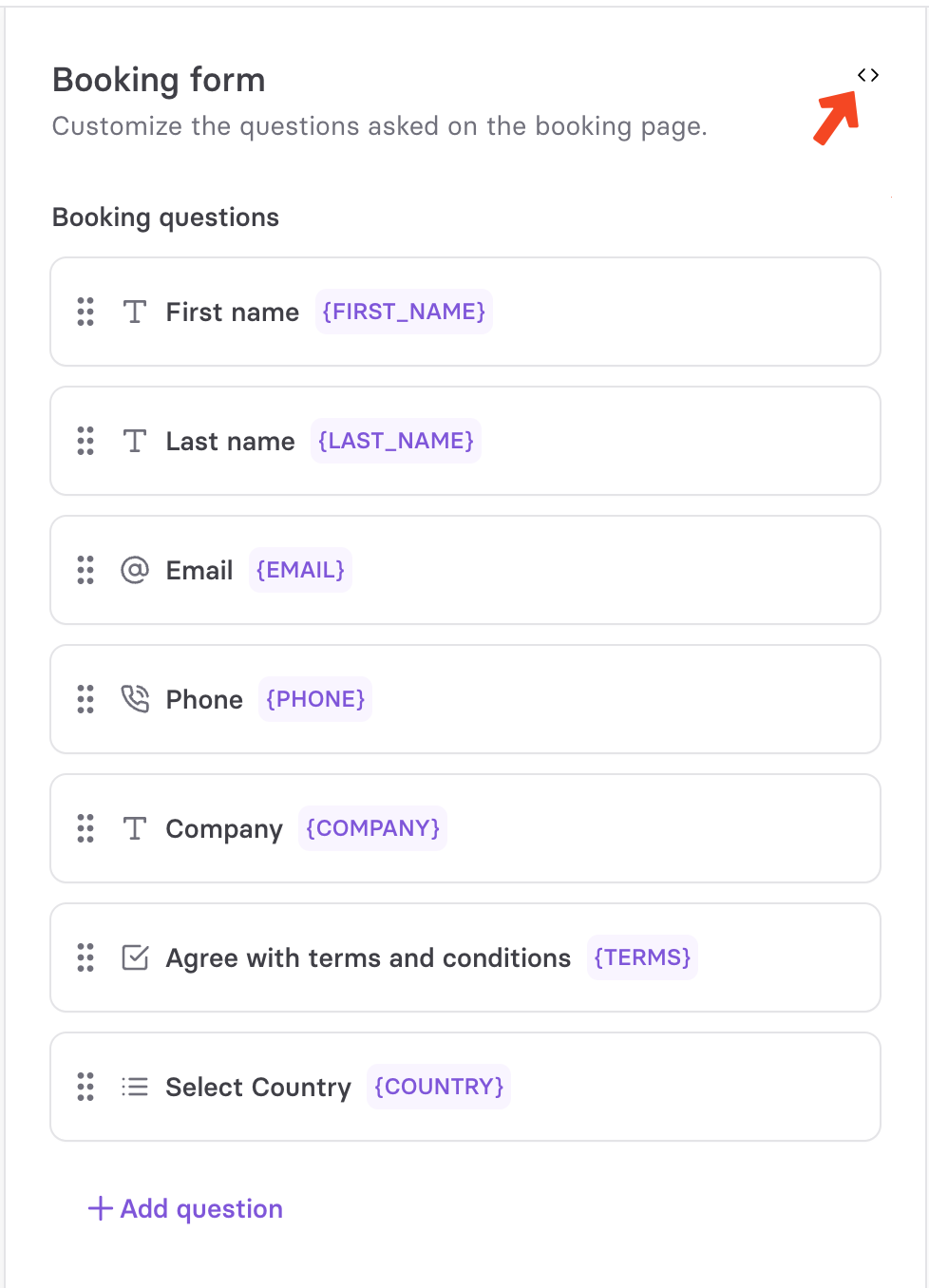
1. Create Booking Form in Zaptime
First create a booking form in Zaptime Application. Zaptime will provide you a set of uuid you can map your custom form elements to.

This will copy following code to the clipboard:
const map = new Map();
map.set("company", "760b2779-9f16-4eec-b8ab-39750ac4a19f");
map.set("terms", "d3014753-b096-4ca7-976d-457c4dcc42a6");
map.set("country", "a22380f1-51dc-417e-bdf4-4c17619a24fa");Note that First name, Last name, phone and email is missing. It's because book, reserve and confirm provides this option directly without the need of specifying uuid. We do this to display specific data in a structured way.
2. Book reservation with custom fields
We create a custom fields object as follows:
book({
email: 'john@doe.test',
firstName: 'John',
lastName: 'Doe',
phone: '123 456 789'
customFields: [
{
uuid: '760b2779-9f16-4eec-b8ab-39750ac4a19f', // field: company
value: 'Best Company Inc.'
},
{
uuid: 'd3014753-b096-4ca7-976d-457c4dcc42a6', // field: terms
value: true
},
{
uuid: 'a22380f1-51dc-417e-bdf4-4c17619a24fa', // field: country
value: 'Germany'
},
]
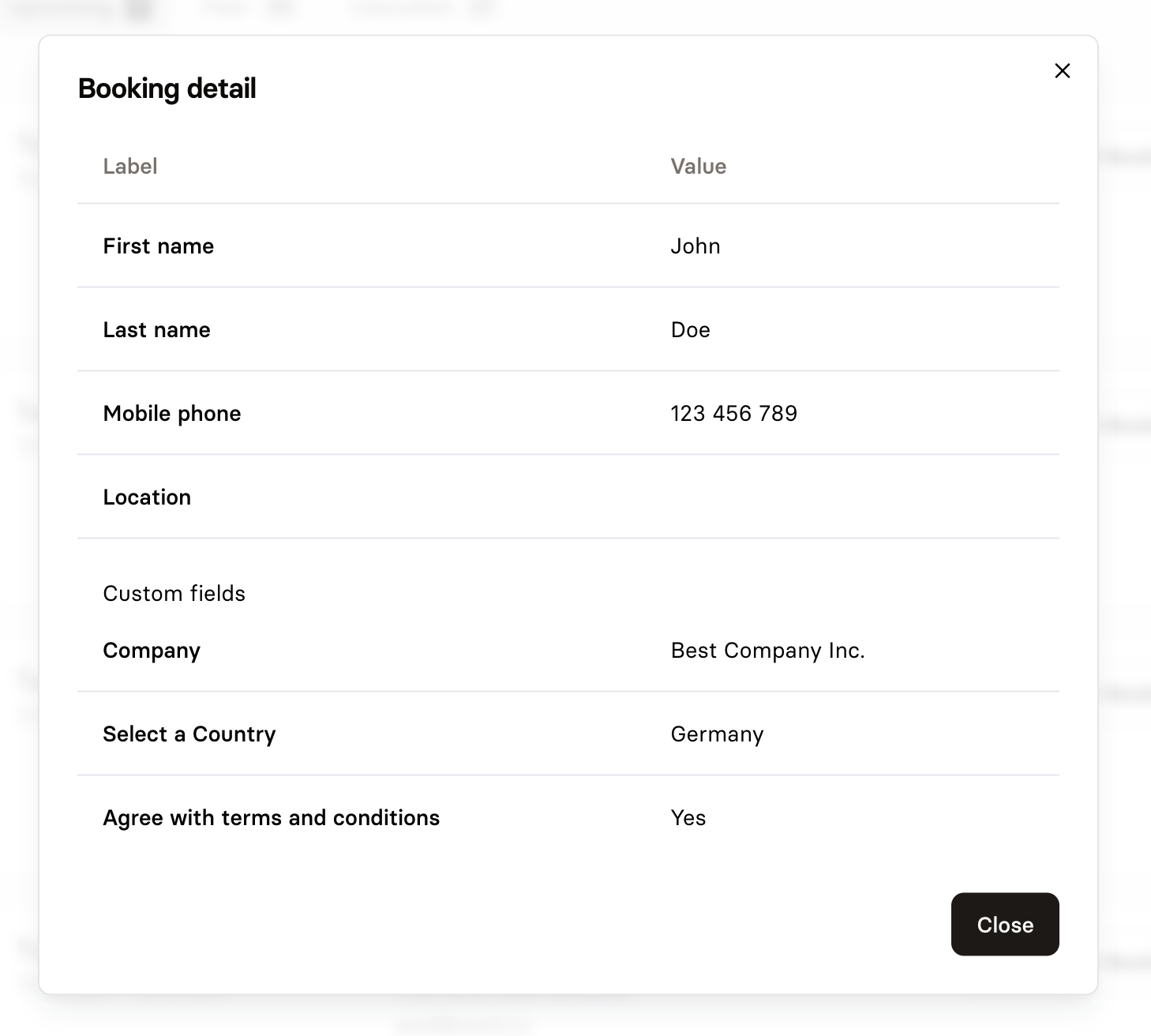
})Custom fields are displayed in Booking details when booking is created.