Getting started
Simple iframe integration
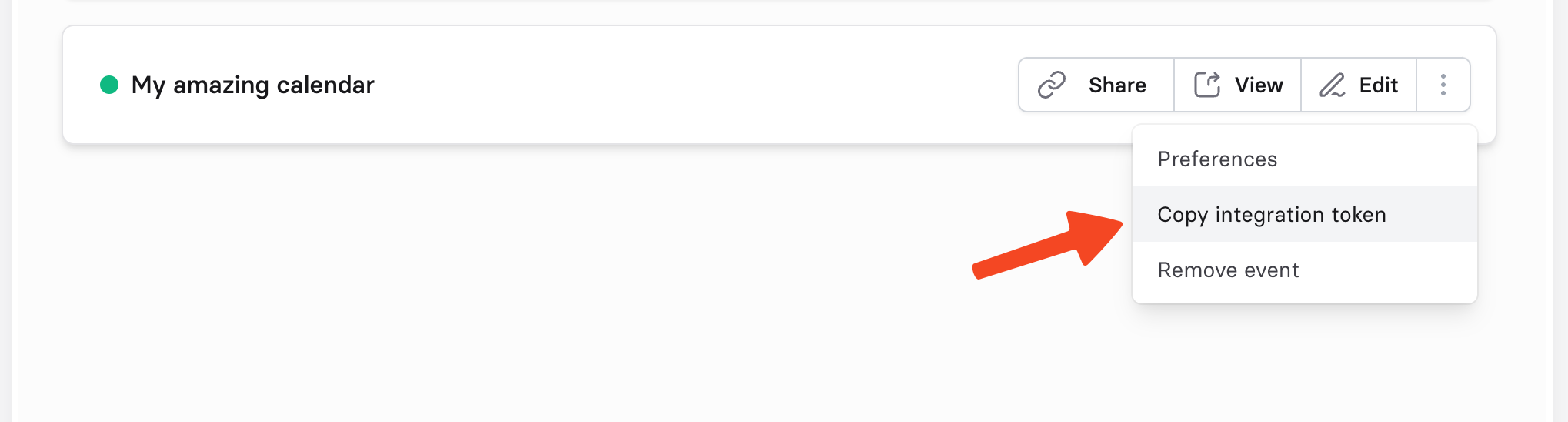
First things first, we need to create a Zaptime Integration Token. Head to the Zaptime app, create a new Event Type and copy integration token.

Replace token placeholder <YOUR_API_TOKEN> with acquired token.
Paste following code inside your body in HTML file. That's it, now you have a working Zaptime with basic cofiguration.
HTML
...
<body>
<div id="zaptime-container"></div>
<script src="https://iframe.zaptime.app/zaptime.js"></script>
<script>Zaptime({config: {token: '<YOUR_API_TOKEN>'}}).render('#zaptime-container')</script>
</body>
...Vue
We offer first party Vue SSR-friendly integration, read more in the Vue section of the docs.
